[コンプリート!] bootstrap3 メニュー 718546-Bootstrap3 メニュー ドロップダウン
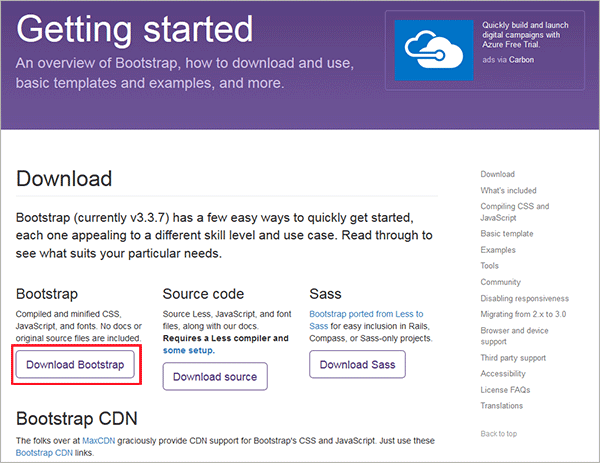
/08/19 · Bootstrap ナビゲーションメニューのカスタマイズ方法 その1 Bootstrapナビメニューの色を変更する方法 初期設定のデフォルトでは、Bootstrapナビメニューには、ダーク(英 Dark)とライト(英 Light)の2つのテーマがあります。どちらのテーマもシンプルな配色で、さまざまな環境に適していると言えます。また、文字テキストの読みやすさも考慮されており、ナビ06/10/14 · CSSフレームワーク「Bootstrap」のホスティングサービス「Bootstrap CDN」を使えば、ファイル一式をダウンロードすることなく、すぐにカッコイイWebサイトを作ることができます。 本記事では、「Bootstrap CDN」を利用したWebサイト制作と、Webサイトを見やすくするためのタブ表示、アコーディオン表示、ポップオーバー表示の実装方法をご紹介します。 目次18/11/15 · Bootstrap3管理画面用テンプレート5選 ライセンスについて 今回は、以下のライセンスが表記されているものを中心にピックアップしました。 MIT license 1 このソフトウェアを誰でも無償で無制限に扱って良い。ただし、著作権表示および本許諾表示をソフトウェアのすべての複製また

Black Everyday Company Bootstrap3でスクロール可能なサイドバーがある2カラムレイアウトを作成する
Bootstrap3 メニュー ドロップダウン
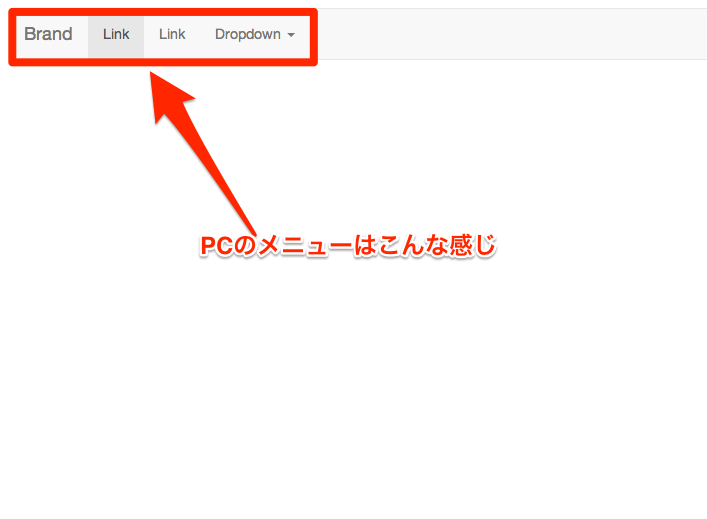
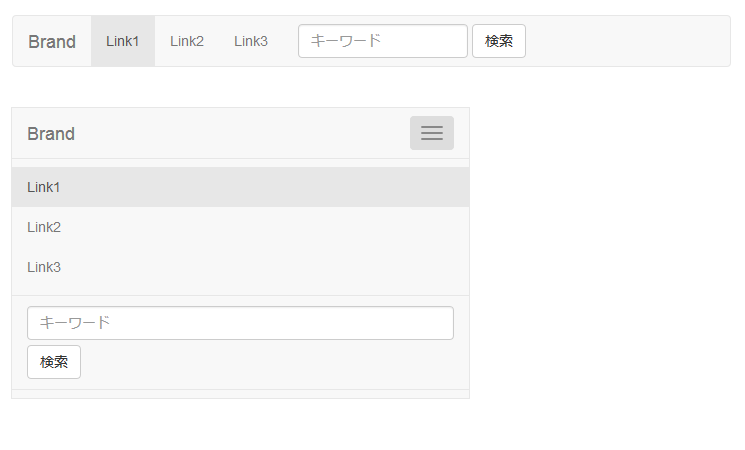
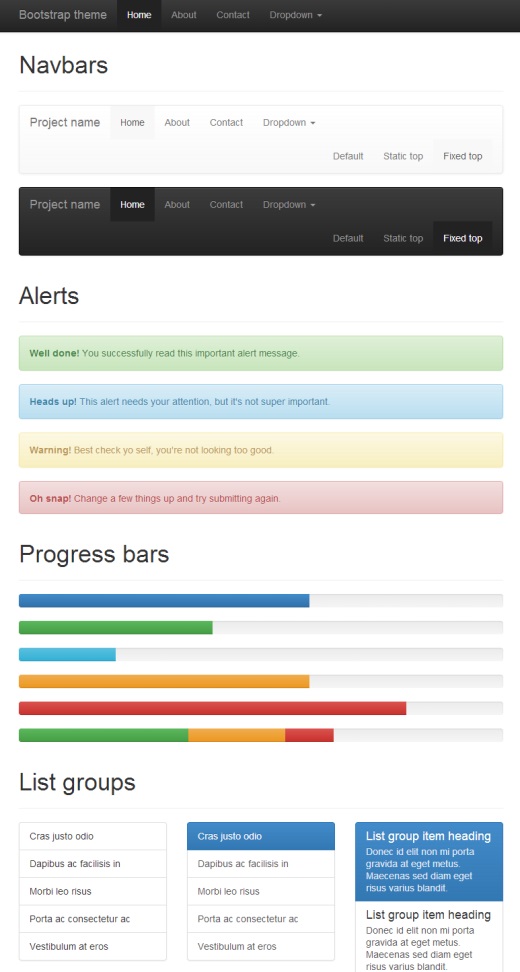
Bootstrap3 メニュー ドロップダウン-04/10/16 · この記事では、Bootstrap の機能を最大限に拡張できる、50種類のプラグインやアドオン、コンポーネントをまとめてアルファベット順にご紹介します。 ここでは、ボタンやパンくずリスト、カレンダー、ツリーメニュー、ビデオプレイヤー、WYSIWYGエディター今回は、Bootstrapに用意されているナビゲーションバーを使用し、レスポンシブなハンバーガーメニューを作成する方法をサンプルコードを提示しながら説明します。 1 PCサイズ:ヘッダー内にメニュー表示 Bootstrapのナビゲーションバーを利用して


今年の夏こそ スリムなnavbarでモテかわウェブサービスに New Village
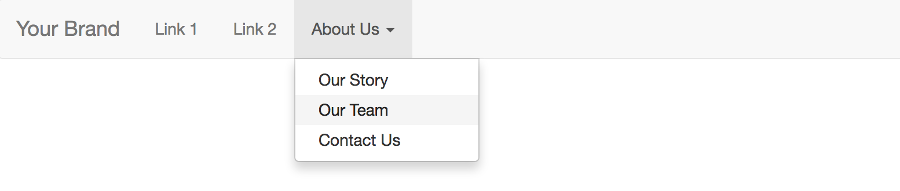
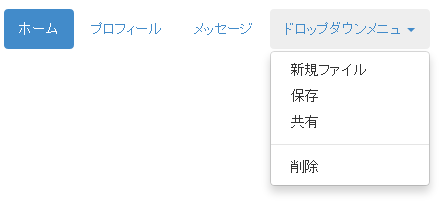
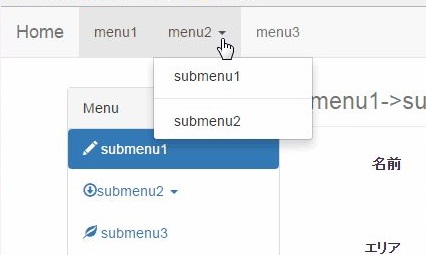
まえおき WEB製作を担当させて頂いたあるお客様からのご要望だったのですが、なかなかタイトルだけでは、内容の想像が難しいため、まずは画像をご覧ください。 「画面上部から下にスライドダウンするメニュー (図1からタブにドロップダウンメニューを追加することもできます。 次の例では、「Menu 1」にドロップダウンメニューを追加します。 Home;24/09/14 · HTML5 CSS3 Bootstrap FontAwesome More than 5 years have passed since last update けっこう探した(つもりだ)けど、よいサンプルが見つからなかったので、自前で実装しまし
Bootstrapのテンプレートについて、解説していく前に「まずBootstrapが何か? 」について説明していきましょう。 Bootstrapとは、 Twitter社により開発されたWebフレームワーク です。 Webフレームワークとは、Webサイトで頻繁に使用されるメニューやボタンなどの11/06/14 · bootstrap min jsに含まれているため, jQueryとbootstrap min jsが正常にセットアップされていれば動きます。以下すべてのJavaScirptライブラリが読み込まれていることを前提に解説します。 この開閉可能なドロップダウンメニューは, 次のように書いていきますポイントは6つ。 class 属性に、 navbar navbardefault を指定した nav 要素を用意する。 nav 要素内に、 class 属性に navbarheader を指定した div 要素と、 collapse navbarcollapse を指定した div 要素を配置する。 2で navbarheader を指定した div 要素内に、 button 要素と a 要素を配置する。 3で配置した button 要素の class 属性に navbartoggle collapsed を指定、 datatoggle 属性に
/08/19 · MITライセンスによるBootstrap 3をベースにした管理画面のテンプレートです。 全画面表示に対応MARBLE デモ&ダウンロード 左サイドバーにメニューを配し、全画面表示に対応したデザインとなっています。 ランディングページ用BootstrapテンプレートAPPKIT新しくなったBootstrap 4の基本テンプレート、ナビゲーション、コンポーネントのまとめ 18年1月18日、Bootstrap 4の安定版がようやくリリースされました。 Bootstrap 4ではFlexboxが採用され、それに伴いFloatは取り除かれ、CSSのソースはLessからSassに変更され、CSSのBootstrap3のアコーディオンメニューを縦から横列に表示 最終更新日 CSSのフレームワークを使って制作されている方、特に手っ取り早く良い感じのデザインが出来るBootstrapを使っている方は多いと思います。 私もその一人です。 Bootstrap14の



Bootstrap 4 Navbar Menu Mobile Style Like In Bootstrap 3 Stack Overflow



Bootstrap3のアコーディオンメニューを縦から横列に表示 Its
Menu 1 Submenu 11;選択メニュー(Selects)formcontrol を除き、フローティングラベルは formselect でも使用可能。これらは同じように機能するが、 とは異なり、常に がフロート状態で表示。size や multiple 属性がある選択メニューは非対応。 見本28/10/17 · Bootstrap v4 でのメガメニュー作成方法です。 Bootstrap v3 では見たのですが、 v4ではまだあまり検索しても出てこなかったので、お役に立てれば幸いです。 メガメニューついでに、多階層メニューも作っています。 ページコンテンツ 1 Bootstrapでドロップダウンのメガメニューを作る;



Bootstrap3のインストール 作業の記録


Bootstrap 3
Bootstrapのレイアウト方法をマスターしよう図解たっぷりBootstrap入門 吉田先生 Bootstrapを使用すればクオリティの高いWebページの作成が可能です。 少し慣れてきたら本レッスンで紹介するCSSクラスを使用してみてください。 デザイン性がぐっと高まりBootstrapのJavaScriptはjQueryとPopperjs(※)を一緒に使うことで動作します。 ※ Popperjsは、吹き出し表示を行うライブラリーです。Bootstrapではドロップダウンメニューやツールチップ表示に使われています 各JavaScriptを次のように読み込みましょう。Bootstrap Icons For the first time ever, Bootstrap has its own open source SVG icon library, designed to work best with our components and documentation Bootstrap Icons are designed to work best with Bootstrap components, but they'll work in any project They're SVGs, so they scale quickly and easily, can be implemented in several ways, and can be styled with CSS



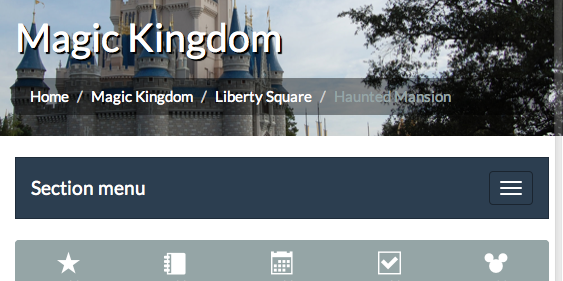
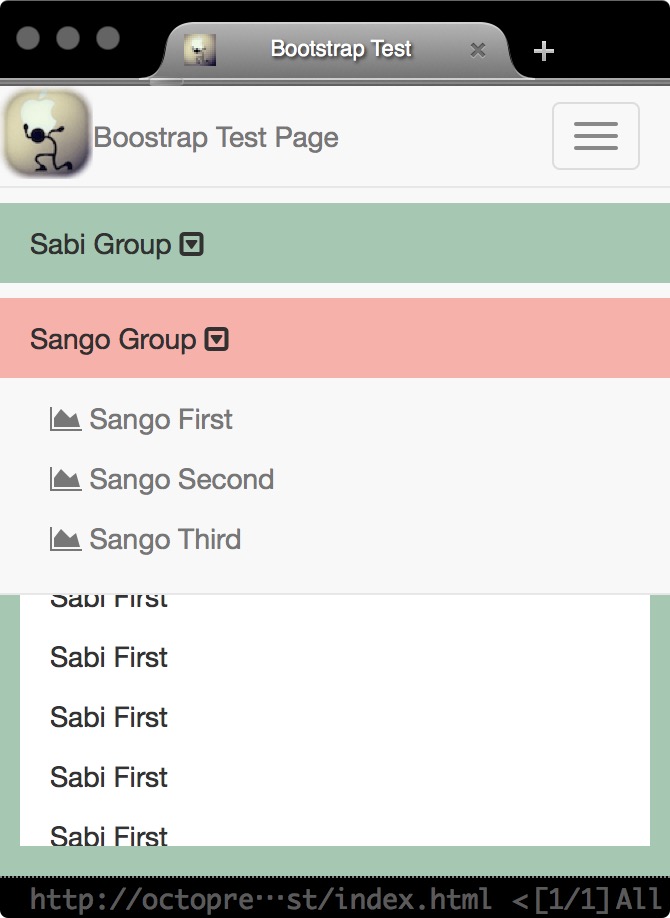
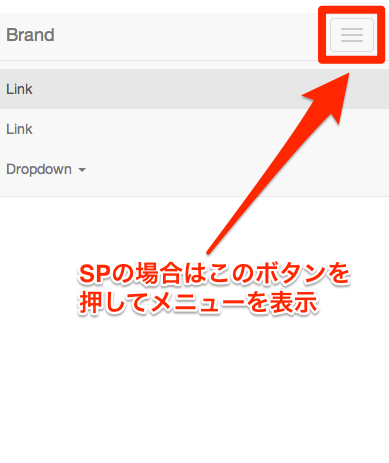
プログラマ必見 Bootstrap3 スマホでのヘッダーメニューはどんな感じ Peiのフリーランスエンジニアブログ



Uiまで手の回らないプログラマのためのbootstrap 3実用ガイド 大澤 文孝 本 通販 Amazon
そうしないとメニューの高さ分、コンテンツが上にズレてしまいますからね。 サンプルにはCSSも書いていますので参考にしてくださいね。 See the Pen Bootstrap4 上部固定メニューヘッダを作る(fixedtop) by cluedesign (@cluedesign) on CodePen0 コード変更や、大きな画面でみたい場合はこちらから。 同様Bootstrapで作るタブメニュー&ナビゲーション Bootstrapではタブナビゲーションが簡単に作成できます。 その作り方とオプションの付け方を解説します。 通常のタブナビゲーション。 class="active" を付けた個所が 選択されている状態 になる。 一部タブにドロップダウンメニューを加えた場合、入れ子のulタグに class="dropdownmenu" を付けた個所が ドロップダウン01/12/15 · これを見れば全てがわかる! Bootstrap4の新機能まとめ 今年8月末にリリースされた Bootstrap の新バージョン「 Bootstrap 400 alpha 」。 忙しくて Bootstrap 4 のバージョンをカバーできていない方、今から Bootstrap を勉強しようとしている方、そんな忙しい皆様にご


Bootstrap 3 Navigation With Multiple Level Tier Fix Tutorials Processwire Support Forums



Bootstrap 3で等幅ナビゲーションバー Navbar Justified を実現する From Agonymous Coward
Bootstrap を始めるのに役立つ, 使い方のベストプラクティスを示した最新のコンポーネントおよびテンプレートです。 Album フォトギャラリーやポートフォリオに利用できるシンプルなワンページテンプレートです。 Pricing カスタムしたヘッダーとフッター, および Cards で作られた価格ページのサンプルです。 Checkout Form とそのバリデーションの特徴を知ることがBootstrap 入門へようこそ Bootstrap は・・・ インラインテキスト要素 , , , , , , , はそれぞれ下記の様に使用します。12/09/ · Bootstrapとは、Twitter社が開発したWebフレームワークです。 Webフレームワークとは、Webサイトで頻繁に使用されるメニューやボタンなどの機能があらかじめ用意されたものを指します。 出典:Bootstrap公式ページ Bootstrapを使うメリット この項ではBootstrapを使うメリットについて解説していきます


Bootstrap3 Xで最低限度のレスポンシブ対応フロント画面を作る Qiita


Bootstrap3のドロップダウンを多階層にする方法
06/05/15 · Bootstrap3xで何かやるときの最低限のメモ Bootstrap More than 5 years have passed since last update 簡単なデモや管理画面を作るレベルで利用する最低限のBootstrapの知識のメモ。 フロントエンドを作るのは ここ が参考になります。Single button btn はマークアップの変更によってドロップダウントグルに変換できます。 要素を使ってそれらを動作させる方法は次のとおりです: Dropdown button Action Another action Something else here04/11/ · bootstrapでドロップダウンメニューが作りたいけどどうやるのか分からん 今回はこんな疑問を解決していきます! もちろん、レスポンシブデザインに対応しています。 ティロ こんにちは、ティロといいます その辺の理系大学生です



Bootstrap3 について Laravel学習帳



Bootstrap3 について Laravel学習帳
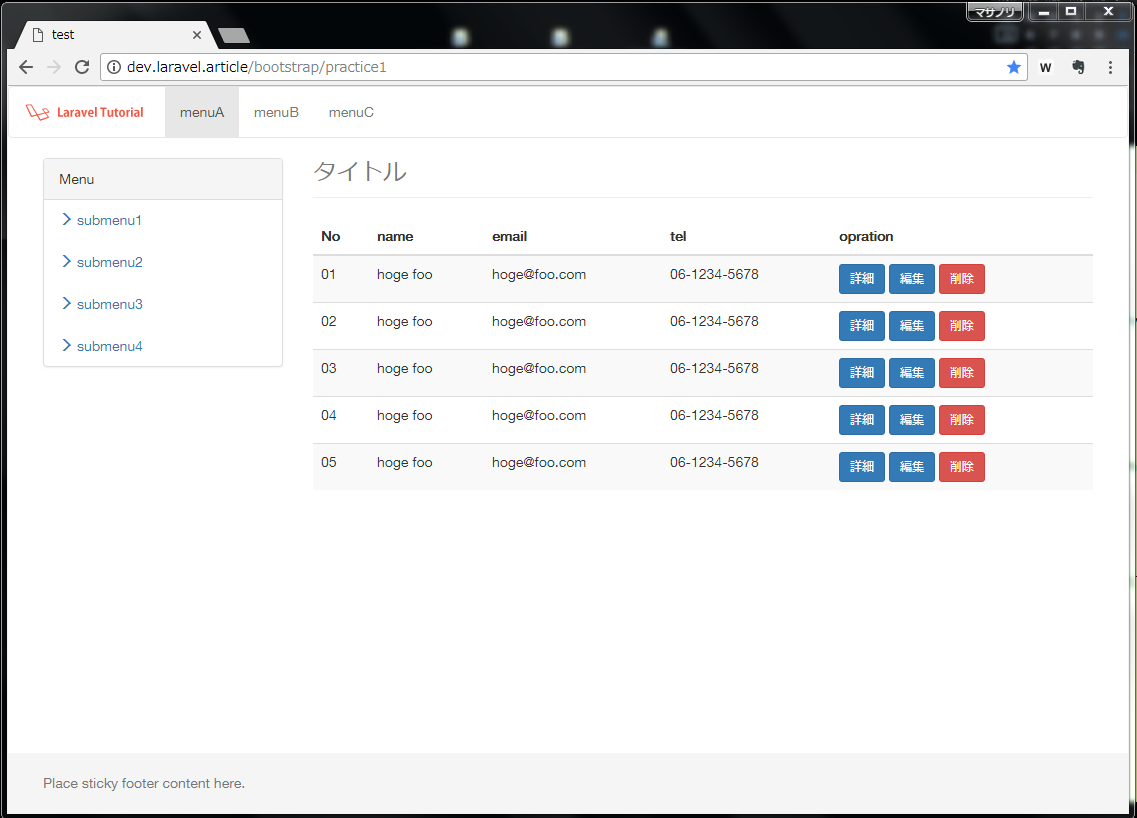
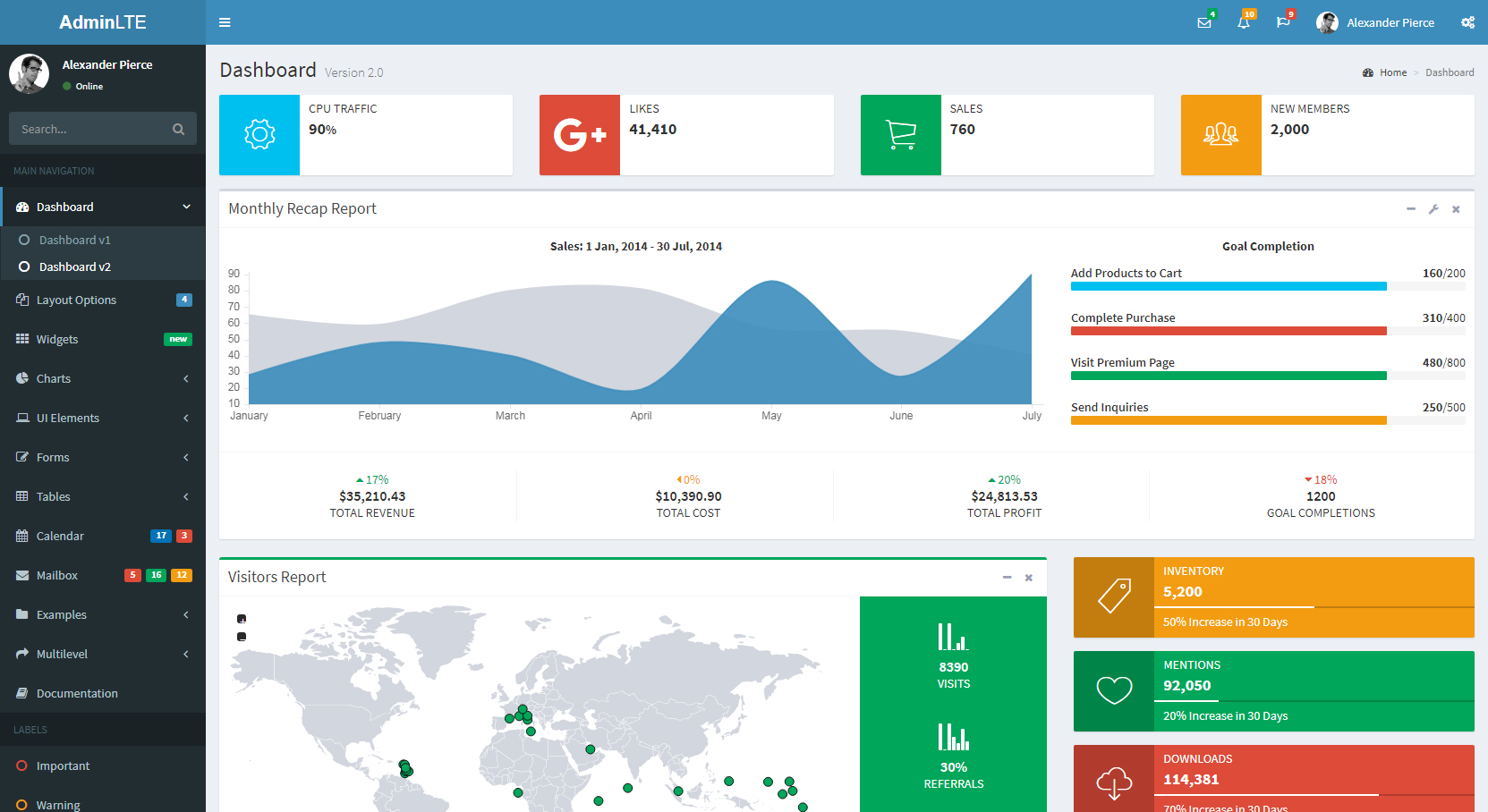
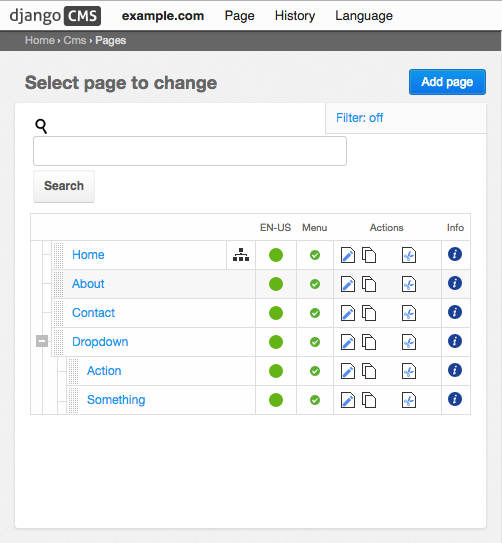
使い方 ポイントは4つ。 タブ・メニューの場合は、 class 属性に、 nav navtabs を指定した ul 要素を用意する。 その ul 要素内にメニュー項目となる li 要素を配置する。 カプセル・メニューの場合は、 class 属性に、 nav navpills を指定した ul 要素を用意する。 その ul 要素内にメニュー項目となる li 要素を配置する。 アクティブなメニュー項目の li 要素の class 属性にBootstrapでのnavbarの使い方について説明しました。 ここでは、以下を紹介しました。 ・基本的な使い方 ・ドロップダウン ・フォーム ・ナビゲーションメニュー ぜひご自身でソースコードを書いて、理解を深めてください。12/11/14 · 典型的な管理画面の実装は、Bootstrapを使うと便利ですよね。 管理画面の実装でよくあるサイドメニュー付きのレイアウトは、公式ページにサンプルがあるのでそれを利用すると素早く実装できます。 この記事では、Railsで管理画面のレイアウトを実装する手順を紹介します。



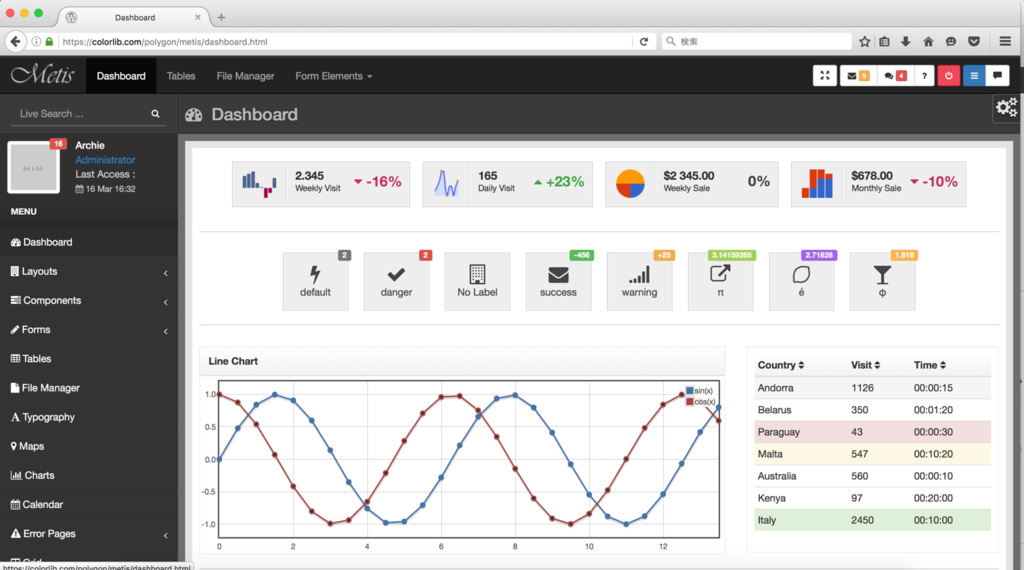
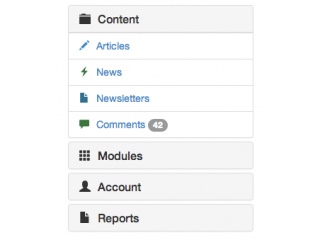
管理画面のbootstrapを使ったuiテンプレートは無料で手に入る むねひろ プログラマー



Cssフレームワーク Bootstrap3の管理画面用テンプレートまとめ 全部無料 ウェブと食べ物と趣味のこと
24/03/19 · Bootstrapの使い方! Web開発初心者にもわかりやすく解説 一昔前までは、ホームページやWebシステムを作成するとしたら1からコードを書いていくことが当たり前でしたが、現在は構築を便利に進めるための無料サービスが提供されています。 そこで、今回は10/06/14 · まずはコンテナ(入れ物)とパーツに分けてみるとわかりやすいかもしれません。 Navbarのコンテナ部分は、全体を囲む navbar 、ロゴを入れる navbarheader 、メニューやフォームを入れる navbarcollapse の3つでできてます。 また、Navbarのスタイルは default と inverse の2つが用意されているのでデザインに応じて使い分けるようにしましょう。 navbarcollapse はスマBootstrap Navbar Sidebarは、サイドに固定できるBootstrapによるナビゲーションを実装できます。左右のどちらでも配置できるほか、上部に配置することも可能です。固定されたナビゲーションを設置したい人には最適ですね。 Bootstrap Navbar Sidebar 以下、Bootstrap Navbar Sidebarの実際のデモページになります


Bootstrap3でさくっとwebサイトを作ってみよう



Bootstrap 3 Navbars


Bootstrap3のドロップダウンメニューをクリックではなくマウスオーバーで使う方法 とあるエンジニアのブログ



Css Bootstrapのタブメニューがうまくレスポンシブしない Teratail



Bootstrap3 Navbarのリンククリック時に閉じるjavascript Memo Mikalog



Metismenu Jquery Menu Plugin For Bootstrap 3 Jquery Bootstrap Bootstrap3 Menu Accordion Collapse Jquery Plugins Menu



Bootstrap3 の基本的な使い方 3 Web Design Leaves



Phpgrid Laravel 5 And Bootstrap 3 Part I Phpgrid Php Datagrid



Bootstrap 3で等幅ナビゲーションバー Navbar Justified を実現する From Agonymous Coward



Vertical Menu For Bootstrap 3 Jonathan Briehl


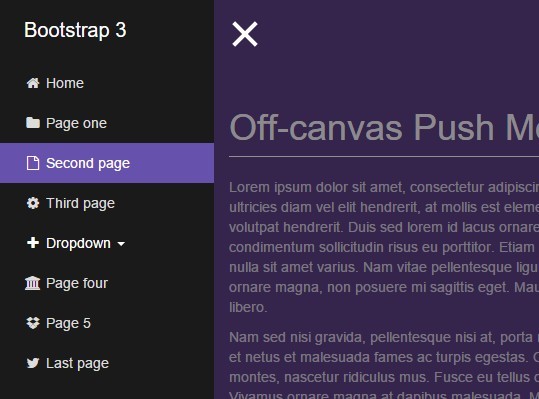
Bootstrapでoffcanvasメニューを作る方法



Bootstrap3 Dropdown Menu Alignment Stack Overflow



Bootstrap3によるドロップダウンメニューをphpで実装 リンギルミュージック Ringil Blog



Bootstrap 3 Secondary Dropdown Menu Jdm Digital



Jquery Css3 Off Canvas Push Menu For Bootstrap 3 Free Jquery Plugins


Bootstrap3のaffixとscrollspyを試してみた While Isプログラマ



5 4 Template For The Bootstrap3 Navbar Djangocms Cascade 1 1 9 Documentation



Bootstrap3 Left Sidebar Right Toggle Stack Overflow



Bootstrap3のデフォルトのtab Pillsクラスでナビメニューやサイドメニューを作成する C5addon Com



Black Everyday Company Bootstrap3でスクロール可能なサイドバーがある2カラムレイアウトを作成する



Bootstrap3 Collapse X3068 X30a2 X30b3 X30fc X30c7 X30a3 X30aa X30f3 X30b5 X30f3 X30d7 X30eb X30b3 X30fc X30c9 Codeseek Co



Bootstrap 3でモニタ用的なテンプレートを作ってみた 2



続 今更聞けない Bootstrap 4 のレイアウトシステム With Flexbox Speee Developer Blog



デスクトップでもbootstrap3 3 7でハンバーガーメニューを強制するにはどうすればよいですか Javaer101


Bootstrap3のドロップダウンをマウスオーバーでも動くようにする方法 Fromdot



Bootstrap3のデフォルトのtab Pillsクラスでナビメニューやサイドメニューを作成する C5addon Com



Bootstrapでoffcanvasメニューを作る方法


Bootstrap3 Xで最低限度のレスポンシブ対応フロント画面を作る Qiita



Bootstrap 3 Accordion Examples



Ja Template Bootstrap3 Dokuwiki



Bootstrap3から4で変更されたクラス Nav Pillsなど 駆け出し社労士ハミングのblog



Bootstrapとは Bootstrap3を使う時に便利な情報もまとめて解説 侍エンジニアブログ



How To Make 3 Rows Of Navbar In Bootstrap3 Stack Overflow



Bootstrap 3 Sidebar Navigation Navigation Menu Sidebar Bootstrap Jquery Sidebarmenu Bootstrap3 Sidebar Navigation Jquery



Slide Menu Collapse With Icons Responsive With Angularjs Bootstrap3 Stack Overflow


Bootstrap3で タブ切替を使わずページ切り替えをできるようにするには つねづね思ふこと


Bootstrap3 X で何かやるときの最低限のメモ Qiita



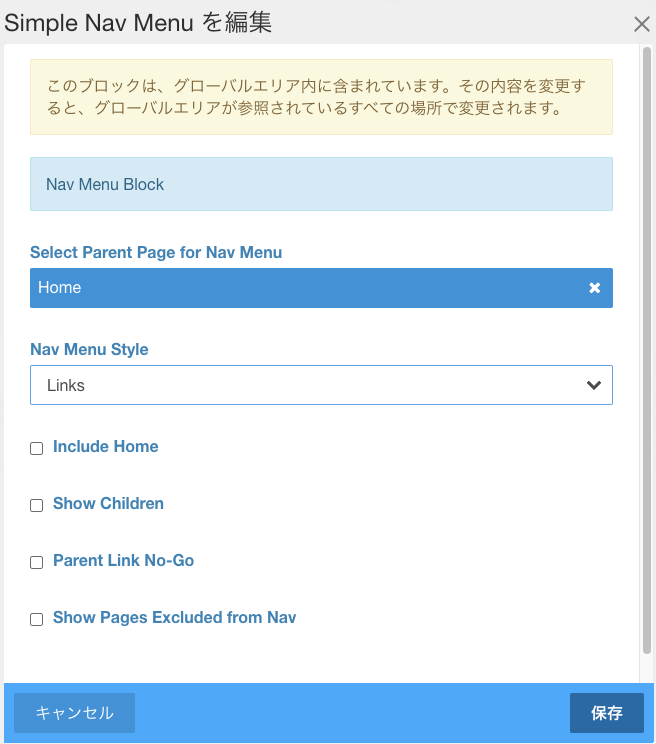
Wordpressのカスタムメニュー 3 Bootstrap3のドロップダウンを利用する方法 デザイナーのタネあかし



第4回 デザインパーツを使おう Bootstrapでレスポンシブなwebサイト制作 Gihyo Jp 技術評論社



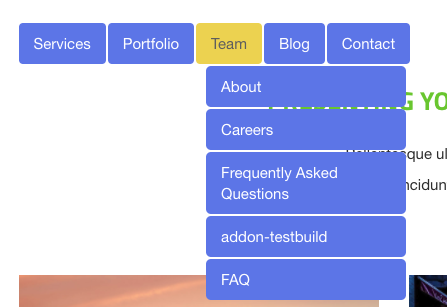
Smart Megamenu Responsive Bootstrap3 Multipurpose Megamenu Mgscoder Proffessional In Web Development And Wordpress Themes And Plugins


今年の夏こそ スリムなnavbarでモテかわウェブサービスに New Village



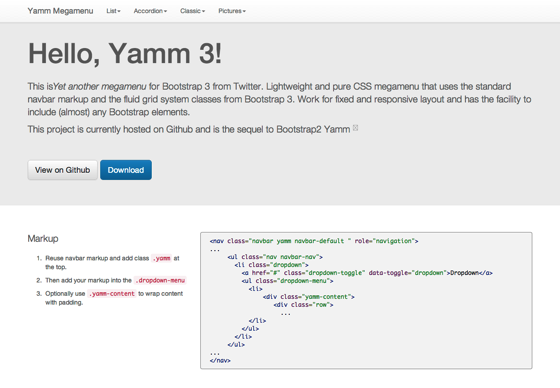
Bootstrap 3で使えるmegamenu Yamm 3 ソフトアンテナブログ



Bootstrap3 Left Sidebar Right Toggle Stack Overflow



Bootstrap 3 Second Level Menu Nav Ricard Torres Code


Bootstrap3 Xで最低限度のレスポンシブ対応フロント画面を作る Qiita



Bootstrap 3 Mouse Hover Dropdown Menu In Bootstrap3 Youtube



Bootstrap 3 Secondary Dropdown Menu Jdm Digital



Twitter Bootstrap 3 Navbar With Dropdown Menu And Search Form Twitter Search Web Design Tutorials



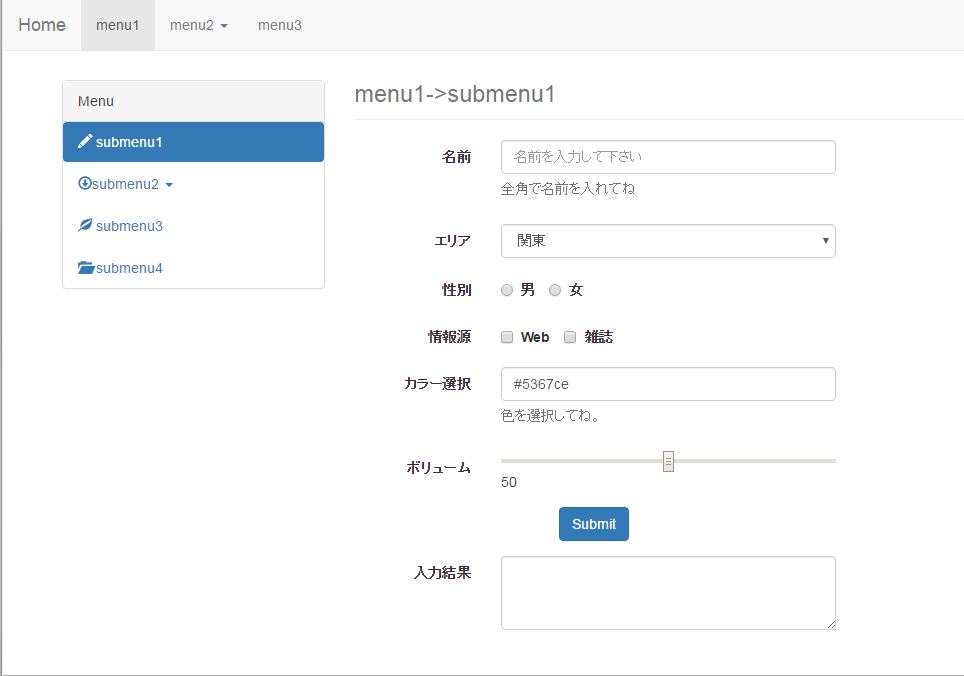
Bootstrap3 3で作る入力画面 Tomosoft



Multiple Fixed Top Navbar Headers In Twitter Bootstrap 3 Stack Overflow



Bootstrap3 Navbarのリンククリック時に閉じるjavascript Memo Mikalog


Bootstrap3のドロップダウンをマウスオーバーで開く方法



Bootstrap3 3で作る入力画面 Tomosoft


Visit Bootstrap3 Menu Codedorigin Com Bootstrap 3 Menu Generator



Bootstrapとは Bootstrap3を使う時に便利な情報もまとめて解説 侍エンジニアブログ



プログラマ必見 Bootstrap3 スマホでのヘッダーメニューはどんな感じ Peiのフリーランスエンジニアブログ



Create Responsive Navigation Menu Bar With Twitter Bootstrap 3



Bootstrap3 Drupal Org



Bootstrap Bootstrap3で 768px未満のナビメニューの表示を横並びに指定する方法はありますでしょうか Teratail



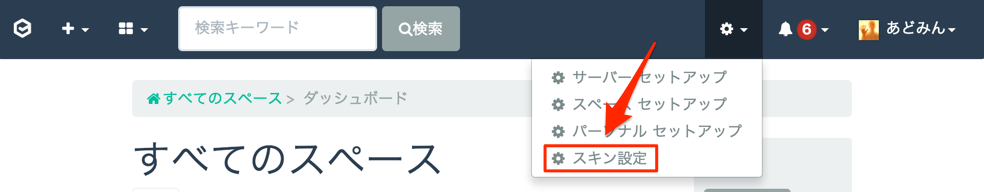
Download1497 Bootstrap3 スキン プラグイン



Bootstrapとは Bootstrap3を使う時に便利な情報もまとめて解説 侍エンジニアブログ



Create Cool Simple Sidebar Menu With Bootstrap 3 And Font Awesome Seegatesite Com



Bootstrap3 Dropdownの簡単な使い方


簡単 Bootstrapでアコーディオンパネルを作る方法 Kishiken Com



Bootstrapのハンバーガーメニューを削除してスクロール付きのメニューを作ってみた Mikalog



Wordpressのカスタムメニュー 3 Bootstrap3のドロップダウンを利用する方法 デザイナーのタネあかし



Bootstrap3 Dropdown Submenu Is Always Open Stack Overflow



Bootstrap 3 Navbar Dropdown Box Color Stack Overflow



Bootstrap3 Left Vertical Menu Doesn T Scroll So Cannot See Full Sub Menu Items Stack Overflow



Bootstrap3 グリッドシステムのボックスの高さをcssだけで揃える Namagomi Days


Bootstrap3 X で何かやるときの最低限のメモ Qiita



タブメニュー Tabの使い方 Bootstrap 3 3 7 のjavascript Webst8のブログ



Sarabande Jp Bootstrap 3 ナビゲーションバーのドロップダウンからログインフォームを表示させる



Bootstrap 3で使えるmegamenu Yamm 3 ソフトアンテナブログ


Bootstrap3 Xで最低限度のレスポンシブ対応フロント画面を作る Qiita



Twitter Bootstrap 3 の基本 Navbarのサンプル Tech Projin



Responsive Menu Issue Bootstrap3 User Experience Stack Exchange



タブメニュー Tabの使い方 Bootstrap 3 3 7 のjavascript Webst8のブログ



Bootstrap 3 Is It Possible Not To Collapse Navbar And Collapse Sidebar To Navbar Menu Stack Overflow



Vertical Menu For Bootstrap 3 Jonathan Briehl



Html Bootstrap Navbar ハンバーガーメニューカスタム Teratail



Bootstrap3 の基本的な使い方 1 Web Design Leaves



Bootstrap 3正式版がリリース モバイルファースト レスポンシブ フラットデザインなどを採用 Publickey



Bootstrap 3で使えるmegamenu Yamm 3 ソフトアンテナブログ


Bootstrap3でさくっとレスポンシブ化してみる



Bootstrap 3 Dropdown Form Fields Without Form Mohd Ovais


コメント
コメントを投稿